 |
| This is a screenshot of a Facebook timeline and as you can see our post is working properly. |
 |
| This the FranKo Twitter account that we have created for the band. We have also posted the link on this networking site and asked for feedback. |
 |
| This is a screenshot of a Facebook timeline and as you can see our post is working properly. |
 |
| This the FranKo Twitter account that we have created for the band. We have also posted the link on this networking site and asked for feedback. |
 |
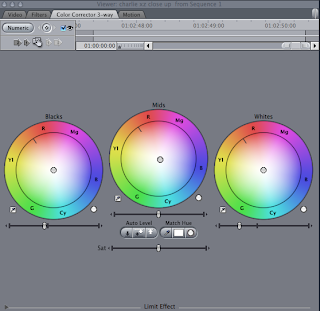
| This is the colour correction panel and allows you to distort and tweak the colour on individual clips. |
 |
| These are the dates and venues that we decided on. |
 |
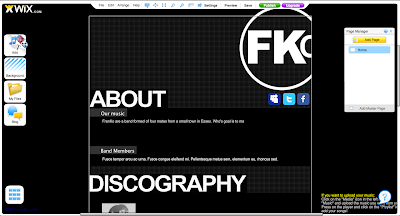
| These are networking buttons that we have added to the page. |
 |
| This is our webpage in progress. As you can see we are adding in the written details first and then working on the design. |
 |
| Here is a screenshot of the link that I posted on Reddit. No one has commented on it as yet though. |
 |
| changing the design to fit the theme |
 |
| and again... |
 |
redesigning the logo because of how pixelated it got. |
 |
| arranging the logo so it wouldn't interfere with the song titles. |
 |
| Adding in the barcode, bands actual website, the recored company and our production logo. |
 |
| Changing the background so that the image fits the theme of the digipak. |
 |
| using one of thew images taken from the "photoshoot with danny and charles" |
| Motion the program I used to create the animation. |
 |
| This the introduction banner that I made on Photoshop that will appear at the beginning and end of our music video. |